Le script Gral sphaela passe en V1.1 :
- possibilité de créer des chemins en pointillés :

- possibilité de créer des chemins à sens unique
- possibilité d’appliquer une heightmap au terrain
Le script Gral sphaela passe en V1.1 :

Juste un test d’utilisation de Three.js, après intégration dans RPG Maker MV.
Cela fonctionne plutôt bien :
Cela ouvre les portes à l’ajout de n’importe quelle scène utilisant de la 3D dans RMMV.
Ce script pour RPG Maker VX Ace ajoute une scène de mappemonde utilisant des images. Ces mappemondes sont créées à l’aide de l’éditeur “Marta” (à partir de la version 2.1).
Une mappemonde comprend une liste de lieux reliés par des chemins. Le joueur peut se déplacer d’un lieu à l’autre. Chaque lieu permet d’accéder à une carte RPG Maker VX Ace.
Il est également possible d’accéder à la mappemonde en consultation.
La mappemonde peut être affichée en vue classique ou en vue avec point de fuite (perspective).
En vue avec perspective, il est possible d’appliquer une heightmap : image en niveau de gris indiquant l’élévation du terrain (noir : pas d’élévation / blanc : élévation maximale).
L’éditeur “Marta” est un projet à part placé à l’intérieur du projet de jeu. Une fois les cartes Gral Sphaela (GS) créées et le projet GS exporté dans le projet principal, l’éditeur peut être retiré.
Des explications sur l’utilisation de l’éditeur se trouvent dans le fichier “documentation.html” à la racine du dossier de l’éditeur (écrit dans un anglais approximatif).
Il est fortement conseillé de lire ce document afin d’avoir une vision globale des possibilités offertes par ce script.
Nécessite :
MGC_Sphaela_1_1.dll à la racine du projetcursor.png dans Graphics/Pictures/Configuration :
Les modifications de la configuration sont à effectuer dans la partie “CONFIGURATION” en début de script.
PERSPECTIVE_HQ : true ou false, influe sur la qualité du rendu en perspective au détriment des performancesUtilisation :
Voici les commandes en script utilisables (par exemple dans une commande d’évènement en utilisant Script…) :
GS.call_map(identifiant de mappemonde, identifiant de lieu) : Affiche la mappemonde correspondant à l’identifiant, et positionne le joueur au niveau du lieu dont l’identifiant est passé en paramètreGS.show_map(identifiant de mappemonde, identifiant de lieu) : Affiche en consultation la mappemonde correspondant à l’identifiant, et positionne le focus sur le lieu dont l’identifiant est passé en paramètreGS.teleport = true / false : Active / désactive le mode de déplacement par téléportationTélécharger la démo contenant le script et l’éditeur (V1.1)
Télécharger une mini-démo avec une heightmap, contenant toujours le script et l’éditeur (V1.1)
Le script layy Meta engine passe en version 2.0.
Télécharger
Principales nouveautés :
– Transparence automatique des tiles masquant le joueur (Game_Player et Game_Follower), prévue en vue isométrique pure (angles de 45°, 135°, 225° et 315°).
Activable via la valeur de la constante LM_HIDE_TILES_HIDING_CHARACTERS.

Concerne également les évènements comprenant le commentaire “Visible” dans leur page :

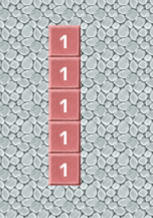
Il est possible de masquer un ensemble entier de tiles possédant le même identifiant de région via la constante LM_HIDE_TILES_GROUP_BY_REGION :


Le niveau de transparence des tiles masqués est paramétré via la constante LM_TRANSLUCIDITY.
– Possibilité d’ajout de tiles d'”eau” via l’éditeur (cf. documentation de l’éditeur). Le fichier “water.png” dans “Graphics/Pictures/” est nécessaire.

– Choix de la couleur des traits de bordure, via la constante LM_EDGES_COLOR. La fonction Layy_Meta.set_edges_color(red, green, blue, alpha) permet de modifier la couleur en temps réel.
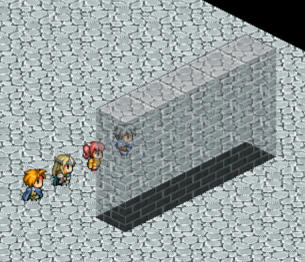
– Possibilité d’afficher la paroi en bord de carte à la place de la transparence via l’éditeur (cf. documentation de l’éditeur).
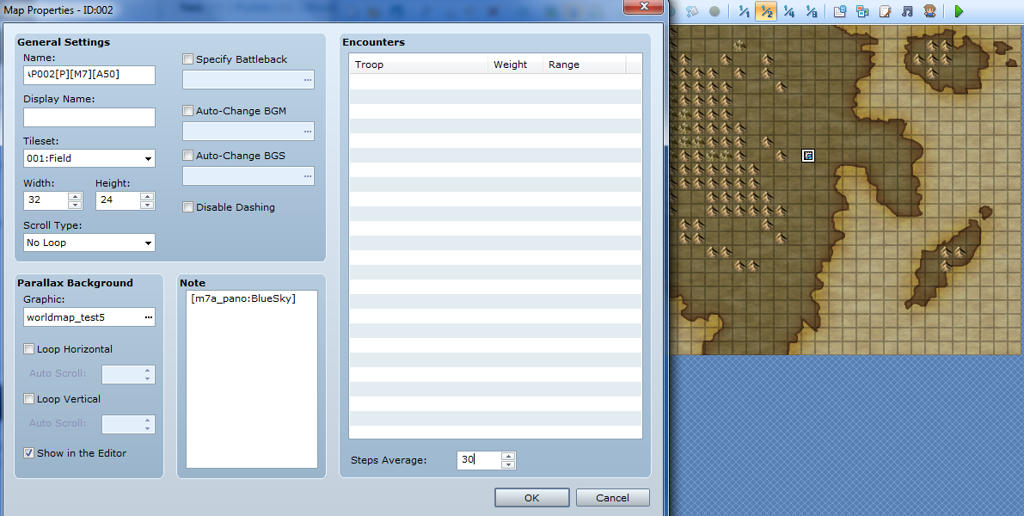
Le script Mode 7 (et Mode 7 Ace avec rotation à 360°) peut dorénavant gérer des cartes en panorama (= parallax).
En ajoutant [P] au nom de la carte, le panorama défini dans les propriétés de la carte sera utilisé en tant que couche la plus basse de la carte (sous les éventuels tiles). Les dimensions de la cartes doivent être ajustées à celles de l’image utilisée comme panorama.
Cette propriété étant alors utilisée pour représenter le fond (= le ciel à l’horizon), vous pouvez ajouter un second panorama pour le remplacer en ajoutant dans les notes de la carte le texte : [m7a_pano:nom_du_fichier].
Exemple :